
GoalMingle
💡How might we help college students facilitate and maintain connections, with the goal of eventually building deep bonds offline.
Activity-First app where we pair up students based on similar interests
We designed an app to motivate students to step out of their comfort zones and make lasting relationships. A social accountability app designed to help students connect with new people make friendships through intrinsic motivation and setting personalized goals.
UX Researcher & Designer
As part of the UX research and design team we developed the app focused on patient education and peer mentoring. My responsibilities included:
User Testing: Conducted usability testing and heuristic evaluation with patients and healthcare providers.
Collaboration: Worked with the development team to implement improvements.
Design Improvements: Recommended some design improvments
I employed an iterative design process using several UX Research and Design methods
1. Define
- HMW Statements
- Competitive analysis
2. Empathize
- User Interviews
- Personas
03. Synthesize
Affinity Diagrams
Story boards
Site Mapping
Wireframes
04. Prototype
Low-Fidelity Prototype
High-Fidelity Prototype
05. Validate & Iterate
User Testing
"How Might We" Statements"
Our design process began with defining the problem statement and target users. Using "How Might We" statements, we framed design challenges and generated ideas. We proposed three designs:
1) a platform matching users based on date/activity ideas,
2) a centralized platform for social activities, events, and student orgs
3) a social accountability app for college students to find partners who remind them to socialize, with a gamified motivation system.
.png)
Competitive Analysis
For this study, we choose 5 different competitors focusing on three criteria:
how to verify users for privacy and security
how users are being matched
we studied the motivational strategies to encourage users to engage and establish long-lasting connections.
💡FINDING 01
There are a variety of platforms and apps that offer similar matchmaking services based on profiles, but few specifically focus on activity-based pitches.
💡 FINDING 02:
Common successful social apps features: user profiles for a personalized experience, user verification, matchmaking system to increase the likelihood of connections, messaging/ group features for direct communication, and user feedback and rating.



.svg)




.svg)

Need Finding Interviews
In our user interview method, we recruited a diverse sample of 8 participants, including introverts and extroverts, individuals with varying degree levels, genders, and both traditional and nontraditional students as defined by the University of Michigan's Diversity and Research Policy Program.
Our overarching research questions aimed to explore:
How college students meet new people and create friendships
Motivations and challenges faced when building and maintaining online connections
Strategies for establishing trust in online relationships
insights from in-person experiences that could be applied to enhance online social connections.
Affinity Diagraming
After conducting the interviews, we utilized affinity diagramming to organize and analyze the collected data, identifying patterns and key insights to inform our design process.
01.
Understanding Motivations for Event Attendance
People go to events for different motivations. Extrinsic motivations include rewards and location. Intrinsic motivation include alignment with their interests, personal growth (going out of their comfort zone or learning from others), or trust in the event organizer.
02.
Key Features of Successful Online Social Apps
Common successful social apps features: user profiles for a personalized experience, user verification, matchmaking system to increase the likelihood of connections, messaging/ group features for direct communication, and user feedback and rating.
03.
Building Long-Lasting Connections
Successful connections typically lead to in-person meetings (often repeated). Usually, to establish a successful connection, there needs to be common values, hobbies, and interests to establish a common link and good social dynamics. Long-lasting nature is the essence of a successful connection.
.png)
Storyboards as Visualization Tool
We used storyboards to visualize our research findings and help map out our user’s journeys.

Site Mapping
.png)
Wireframing
We created a low-fidelity wireframe to visualize the main features of the app, which are onboarding and user verification, goal setting, and user preference from using the app, searching, creating and managing events and how users collect points and achieve goals.

Initial User Testing - 01
For usability testing, we recruited 4 participants from different gender and ages who have varying levels of familiarity with mobile applications that center around creating events and making social connections.
During the user testing phase, we identified three primary goals:
01. User Feedback on Prototype Interaction, Layout, and Functionality in Early Design Stages
02. Explore user preferences between intrinsic and extrinsic motivation models.
03. Test the intuitiveness of the onboarding questionnaire.

BEFORE

AFTER
01. Social Goal Setup
Findings
- Provide more options for goals and frequencies
- Don’t know the intention of some questions, like introverted vs extroverted
- A user reported that quantitative social goals might not be very effective, as users could simply attend events without engaging in meaningful interactions.
Changes
- Added more options for each question and made some questions more straightforward
Added slider to increase flexibility. - Addressing the last concern, we're shifting to a weekly social goal model. This encourages users to prioritize meaningful connections over meeting a numerical target. Users can select social challenges tailored to their comfort levels. Their social challenge options will also change weekly based on their goal completion progress.
02. Home page A/B testing
Findings
- Users think homepage as exploration is more useful when they are new to the app, then homepage as event management is better when they have used the app for a while.
Changes
- Recognizing the importance of catering to different user scenarios, we decided to integrate the two versions of the homepage in GoalMingle.


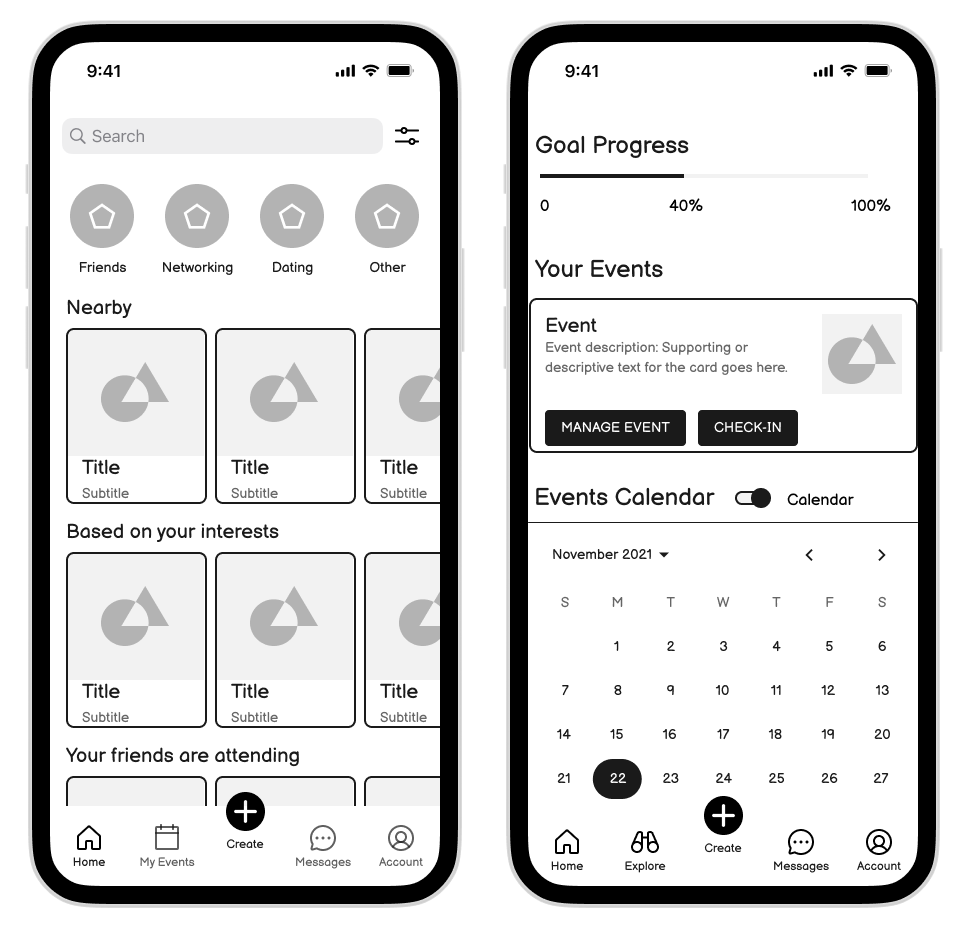
Before - 2 variations of the home page
After - Combined both pages in one

.png)
Before - 2 variations of the home page
After - Combined both pages in one
03. Event Page
Findings
- Users needed to see more specific informations about the event highlighted
Changes
- Created some tags about attendees and events to keep some level of information transparent to prospective attendees and for easier scan ability
Second User Testing - 02
We conducted a second user testing (Multivariate testing) with the same 4 participants from the first one to give us feedback on the final prototype
01. Navigation Bar
- 90% of users preferred to access messages from the nav bar since the main reason of the app is to form connection. We moved the goals to the home screen

02. Form Progress Tracker to increase task completion
- By dividing the end goal into smaller sub-tasks we can keep the user on track when setting their goals

03. Information Hierarchy
- Our users' safety is a priority. We moved the name and profile of the event's organizer at the top of the page where it's noticeable.

